Building an In-Game Level Editor during Global Game Jam
Introduction
I wanted to try something for Global Game Jam (GGJ) this year. Not specifically in gameplay, but in process. That was to see if it is at all possible to build your game creation tools within the game itself under such time pressure as GGJ.
First I had to come up with something to try for the actual game. After a quick brainstorm and reduction step, I ended up with two game ideas a block-pushing game where you can't push forward (Splow) and a lock cracking puzzler to open abandoned locked items. I figured, start smashing out some basic rules in unity for the block-pushing game and if it's interesting, start building the creation tools. Otherwise, fall back into the lock idea. Luckily the block-pushing was interesting, so I started on the level building tools.
The Goal
Initially, I had a list of criteria. The tools must be able to make the playable space, save it, load it, build gameplay rules and handle the interaction. I didn't end up seeing a need to change the gameplay after initial testing, so instead embarked on building essentially a level editor into the core of the game.
Iteration & the Time To Test (TTT)y*w*h+x*h+z
Building the level editor into the game was not a walk in the park, but I also don't think it was overly difficult. The biggest downside was that it was a decent time sink in an already time-constrained environment. Firstly I had to set up a way to store the level. This is what possibly took the most time in the level editor development. I figured while writing the grid storage "Hey, wouldn't it be cool to be able to share levels you made over a text chat?" so I ended up swapping from my initial standard 3D array to a flattened 1D array with a 3D index lookup. That way it was easy to just convert the contents to a string for copy-pasting. The catch was that I had never done a 3D index lookup into a flat array before. I had done it plenty of times for a 2D array for accessing pixels in a pixel array. So I had to figure out how the math works for a 3D lookup. I couldn't see anyone doing it online after a quick google, so I got out a piece of paper and started writing it out.
The result was pretty straight forward I just pack the depth into each slot increasing the row width by whatever the depth is.
index = y*width*height+x*height+z
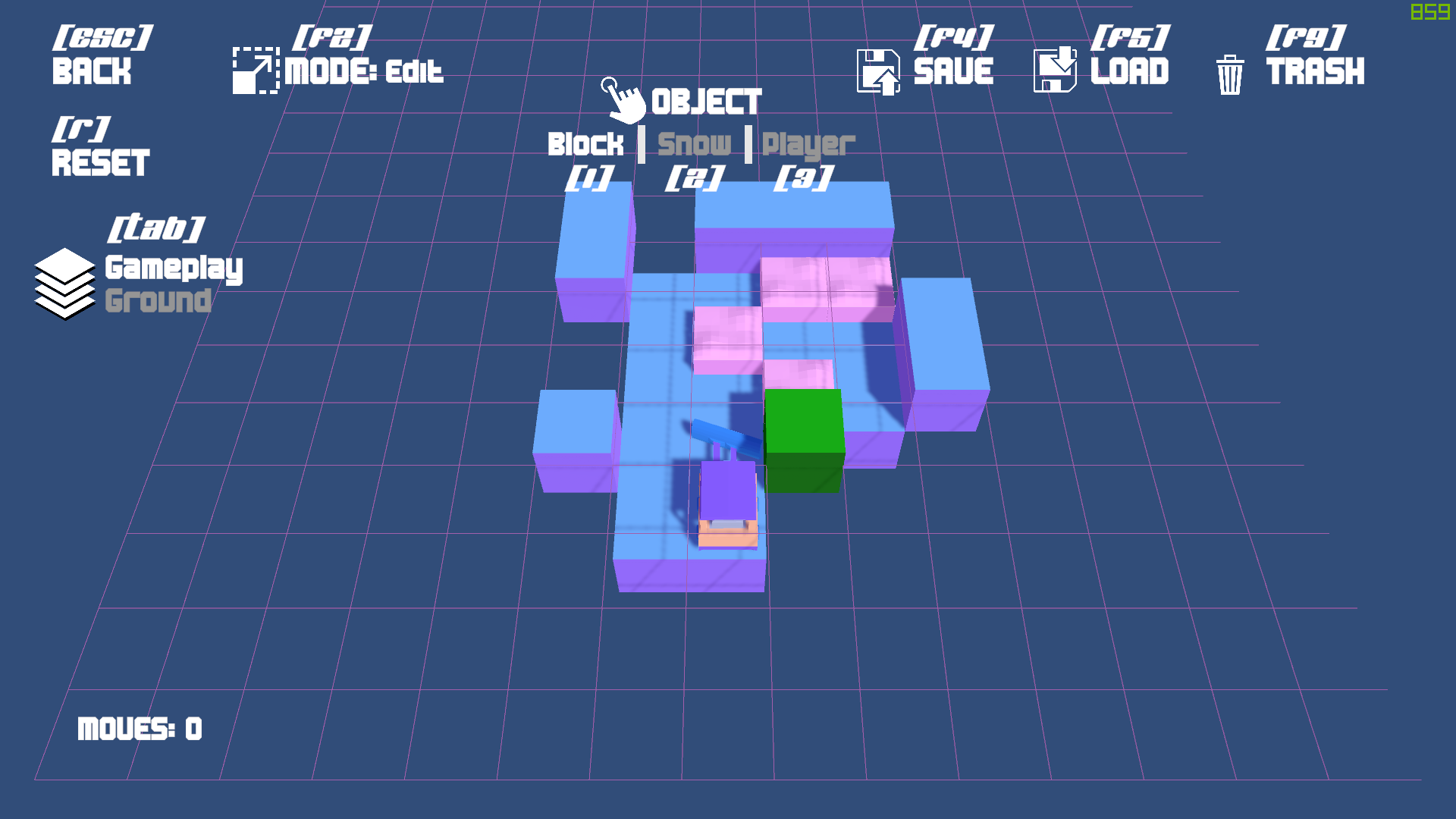
After I got this down it was easy to just use a single number integer in each slot to store the block/object type. There is probably a much better way to do this, but honestly, this was pretty fast to set up. After this, I needed a way to actually place the blocks. I thought about a cool selected block cursor where you would have a currently selected block and horizontal and vertical input would move it between the cells. But after thinking about it a bit, I figured just using the mouse like every other editor was going to be a more natural fit, and it's much faster to move the mouse than moving through all blocks to get to the target. Instead, I opted for what I would call a lazy solution. I restricted the placing of blocks/objects to the current layer. (also deciding that there should only be two layers Ground & Gameplay) Paced a big plan on its own collision layer and snapped it to the height of the currently edited layer. I then fire a raycast at the mouse position and get the point it hit on the plane. After flooring the result I get my grid position that I can pass directly to the index lookup for the array and set to whatever I like.

My next big goal was that I just wanted to be able to press a button and play the level, then press it again to reset it and go back to editing. This was actually really easy. I ended up making a static Mode variable that sat on my level manager that would enable and disable the player's control script and few other things. Every script in the project could ask the level what mode it was currently in and adapt its UI or rules to match the current mode. then binding that toggle to a button made it really easy to test and play. The "Time To Test" was now less than 1 second and I could make 1 block change without having to deal with Unity's domain reloading or application launch overhead. I added some quick utility function to save the current level to the computer's clipboard and load from the clipboard (tying back to that sharing on discord idea) This also meant, while I didn't have a proper save/load system I could dump any coll level ideas into a text file and manually add it to the game later. I played around a bit and finished up for my first day.
The Silent time Killer
I'm not sure if this only happens to me, but during game jams, the part of my games that always drain my time is the User Interface. Perhaps because this is so important for player useability and first impressions I feel I need to spend the time to make it good.
I was feeling pretty confident at the start of day two. I had a working prototype, I could build levels really fast and the few puzzles I had experimented with were fun. So my next thought was "It's a pretty simple puzzle game, I need to make a fair few levels to keep people's attention and feel like they got value from this game." So I started building a laying out how I expected the UI flow and level selection to feel. On the first play, I wanted to throw people right into the tutorial when they hit play. Then seamlessly flow from level to level until they stop. Then if they hit play again they can select a level they have played before or pick a new one. Managing all this flow on top of actually making the UI, indicating levels that have been completed storing those results, etc. This just kills time. I think it's a silent killer because nothing is overly complex there are just a lot of ways a user can interact with your product and you want it to feel nice and that they can get to the parts they want without friction.
Originally, the level editor was going to just be for me to author levels. Honestly, I'm super glad I had the feeling I should just include it in the release. I mean all it was just a button toggle it would be easy right?
Well, not quite because a player using the level editor is different to me. I know how it works where all the buttons are what button does what how to save and copy to clipboard, etc. So back I went, making UI for buttons, swapping modes, making it look nice, and signal what state it's currently in. Safety checks for losing work or overwriting a level with the same name. setting an author name making sure that the level follows the game rules.

And all of a sudden... my day was almost gone...
The Submission Panic
I had only 3 hours left of the day and I had no levels. (well I had 2 or 3 I thought were okay from when I was testing) So I grabbed myself a cup of coffee and booted up the game to start making levels. This is when I really saw how fun and fast it was to design levels, I followed the usual rules of trying to teach the player each of the intricacies of the systems at play. and I started getting quite a few fun levels. But as the difficulty needed to grow there was still some element missing. It needed something extra to the ruleset. Moving the blocks around only got so far before becoming a little monotonous. So I quickly made it that if 3 snow blocks fall on the same location on the ground layer, they turn into a solid block. The gameplay logic was so simple this was really easy to make happen. Then I had another dimension to work within the harder levels. The need to build bridges. This also opened me up to other ideas like tiles that melt the snow but the player can move over, and many more. But I had to focus on making content because I barely had 12 levels and the easier ones barely took thirty seconds to complete. So I focused on designing interesting ideas and testing them. and as the puzzles grew slightly larger I set a goal of only 20 levels and that would give people who sat down for 30 minutes to playtime to try out the level editor.
After two and half hours I had all the levels for my game. Not just, thrown together either, tested and tested for a smoothish experience for the end-user. All because I invested that initial time into the editor. The upside is that any of those levels can be made by a player. I even advertise that all the levels were made with the editor. So much so that if the player plays a level in-game and then goes back to the editor they can tweak/remix it too!
Closing
In future, I'm going to try experimenting with this idea of being able to create inside the game itself and have an instant play/interaction with the piece of content. This isn't a new concept either, level editors have been around for years. Usually, they're outside of the game, though sometimes they are located like mine in-game accessible from the main menu. Some are also to the extreme like the recently released Dreams by Media Molecule, which is essentially an interactive game engine. Which was certainly an inspiration for this initial thought I had before going into this project.
Thanks for reading if you made it this far. I don't know if this was interesting at all, it was kind of a mental dump from the thoughts I had over Splow.
Get Splow
Splow
A simple puzzle game about clearing snow.
| Status | Prototype |
| Author | DraperDanMan |
| Genre | Puzzle |
| Tags | Arcade, Casual, Global Game Jam, Level Editor, Minimalist, Short, Singleplayer, snow, Top-Down |
| Languages | English |

Leave a comment
Log in with itch.io to leave a comment.